Enquanto Android 12 chegará em breve, a mudança visual mais marcante será exclusiva para Pixel no lançamento. Enquanto Material Você como um todo, fará parte do Android 12 e pode ser implementado por todos os fabricantes de Android, mas o seletor Dynamic Color é limitado à linha Pixel. Dynamic Color é o algoritmo que irá analisar seu papel de parede e, em seguida, escolher cores complementares para colorir os elementos do sistema e seu aplicativo ícones, e mesmo que não possamos obter a fórmula de cor supersecreta do Google, ainda podemos obter ícones de aplicativos que mudam facilmente com nossos papéis de parede usando Icon Pack Studio e um dos melhores iniciadores de Android.
O Icon Pack Studio permite que você crie pacotes de ícones personalizados, que podem então ser exportados e aplicados como qualquer pacote de ícones de terceiros. No entanto, você não precisará exportar e reaplicar cada vez que mudar seu papel de parede se usar Smart Launcher 5. A equipe do Smart Launcher construiu o Icon Pack Studio e o integrou ao seu inicializador, para que você obtenha o melhor experiência usando os dois aplicativos juntos para um verdadeiro pacote de ícones do Material You com adaptação automática quando você troca papel de parede. Esses dois aplicativos constituem metade do meu
sistema de tema favorito, e a gaveta de aplicativos categorizada no Smart Launcher 5 é um grande trunfo para aqueles com muitos aplicativos instalados.Ofertas VPN: Licença vitalícia por US $ 16, planos mensais por US $ 1 e mais
Antes de começar, você deve decidir qual dos quatro seguintes estilos de pacote de ícones do Material You deseja usar, com base em como os ícones com o tema Material You reagem quando o modo escuro está ativado ou desativado:
- Modo de luz clássico: plano de fundo em tons de papel de parede, logotipo do aplicativo cinza (# 514448) - ideal para papéis de parede claros ou em tons pastéis
- Modo de luz invertida: plano de fundo tingido de papel de parede, logotipo do aplicativo de cor branca - bom para papéis de parede de cor escura
- Modo escuro clássico: fundo de carvão (# 372F31), logotipo do aplicativo com cor de papel de parede - bom para papéis de parede ocupados
- Modo escuro invertido: fundo branco ou creme (#FAFAED), logotipo do aplicativo com cor de papel de parede - bom para papéis de parede sem som
Lembre-se do código hexadecimal para o pacote desejado, pois inseriremos os tons de cinza / branco manualmente para contrastar com as cores de nosso papel de parede. Também é importante notar que, se as cores retiradas do papel de parede ficarem mais escuras ou mais claras, você pode desejar trocar os tons de carvão para brancos. Eu geralmente uso o modo de luz invertida com um logotipo branco e uma borda branca para maior compatibilidade e melhor visibilidade ao procurar por ícones na gaveta.
Como fazer um pacote de ícones do Material You
- Abrir Icon Pack Studio.
- Tocar Novo na parte inferior da tela.
- Tocar Ícone mínimo como ponto de partida para o pacote.
-
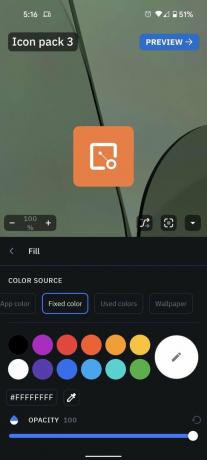
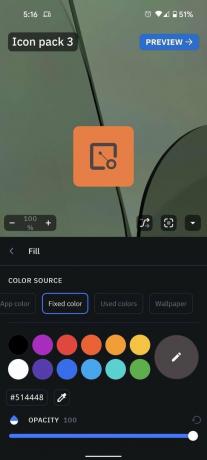
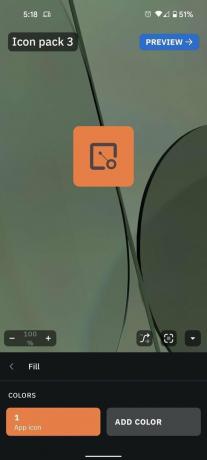
Na guia Logo, toque em Preencher.


 Fonte: Android Central
Fonte: Android Central - Tocar Cor 1.
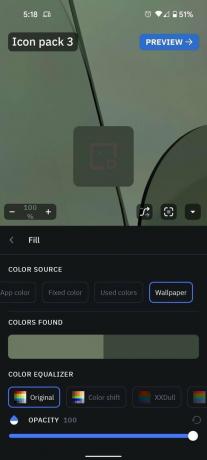
- Tocar Papel de parede em Fonte de cor, se estiver configurando os temas do modo escuro. Se estiver configurando o modo de luz, toque no código hexadecimal para inserir os números para cinza (# 514448) ou toque no círculo branco.
-
Toque em seta para trás duas vezes.


 Fonte: Android Central
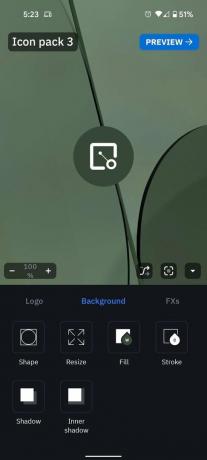
Fonte: Android Central - Toque em Fundo aba.
- Tocar Preencher.
-
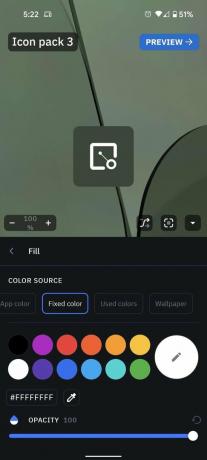
Tocar Cor 1.


 Fonte: Android Central
Fonte: Android Central - Tocar Papel de parede em Fonte de cor, se estiver configurando os temas do modo de luz. Se definir o modo escuro, toque no código hexadecimal para inserir os números para carvão (# 372F31), creme (#FAFAED) ou branco.
- Se as cores do papel de parede coincidirem com sua cor estática, repita os passos 4-6 usando outra cor.
-
Toque em seta para trás duas vezes.


 Fonte: Android Central
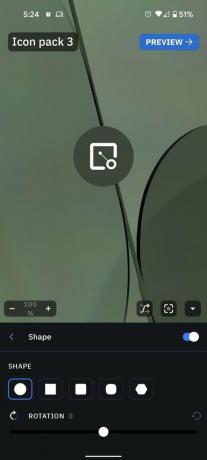
Fonte: Android Central - Tocar Forma.
- Selecione os forma desejada.
-
Toque em seta para trás.


 Fonte: Android Central
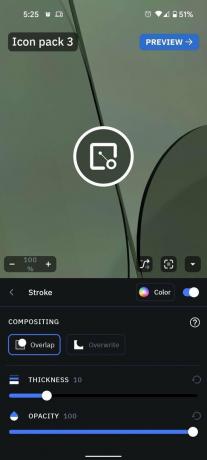
Fonte: Android Central - (Opcional) Se você quiser adicionar uma borda aos seus ícones para melhor definição, toque em Golpe e defina a mesma cor dos ícones do aplicativo usados na Etapa 6.
- Tocar Antevisão.
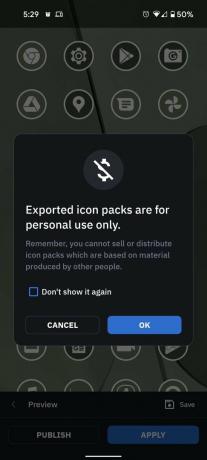
-
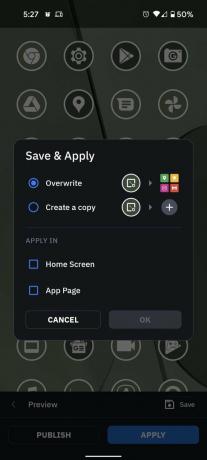
Se você está feliz com o pacote, toque em Aplicar.


 Fonte: Android Central
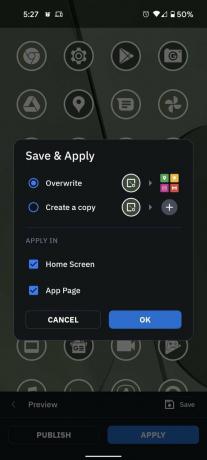
Fonte: Android Central - Se estiver usando o Smart Launcher 5, toque em Tela inicial e Página do aplicativo.
- Tocar Aplicar.
-
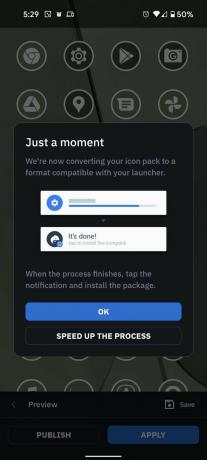
Se estiver usando um iniciador diferente, toque em OK.


 Fonte: Android Central
Fonte: Android Central - Tocar OK.
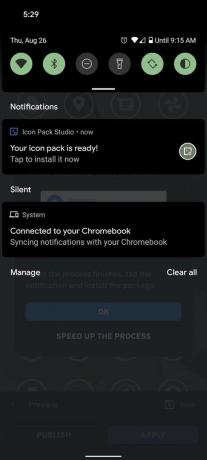
- Abra o painel de notificação.
- Tocar Seu pacote de ícones está pronto!
-
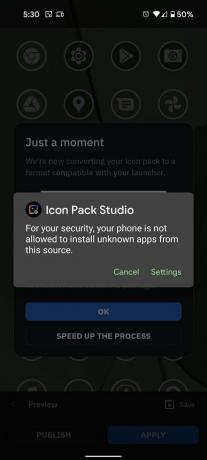
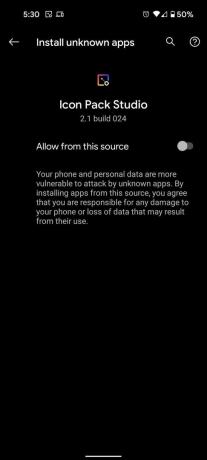
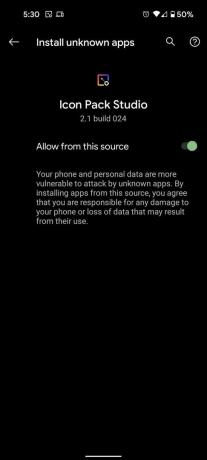
Tocar Definições.


 Fonte: Android Central
Fonte: Android Central - Tocar Permitir desta fonte para ativá-lo.
- Toque em seta para trás ou use o gesto para trás.
-
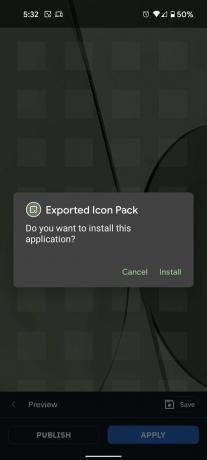
Tocar Instalar.


 Fonte: Android Central
Fonte: Android Central
Agora você pode aplicar o pacote de ícones usando o menu do seu iniciador favorito. Se você tocar Abrir você pode configurá-lo diretamente em alguns dos iniciadores mais populares, como Nova Launcher, Smart Launcher e outros. Também é importante notar que, embora o Smart Launcher seja muito bom em extrair as cores da maioria papéis de parede, de vez em quando, ele fica totalmente preto ao lidar com tons escuros ou AMOLED papeis de parede. Se isso acontecer, use a ferramenta conta-gotas ao lado do código hexadecimal e selecione uma sombra do papel de parede de sua preferência.
Ao mudar papéis de parede
Se você estiver usando o Smart Launcher 5, os ícones serão atualizados automaticamente sempre que você mudar o papel de parede. No entanto, se você estiver usando outro iniciador, terá que atualizar o pacote manualmente, mas não demora muito:
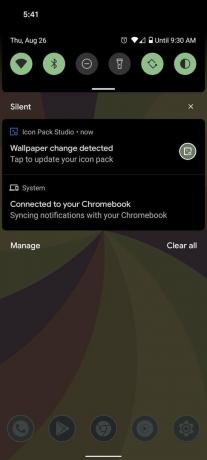
- Abra o painel de notificação.
- Tocar Mudança de papel de parede detectada.
- Tocar Seu pacote de ícones está pronto!
-
Tocar Instalar.


 Fonte: Android Central
Fonte: Android Central - Tocar Abrir.
- Tocar Aplicar.
-
Tocar OK.


 Fonte: Android Central
Fonte: Android Central
Por que esperar pelo Android 12?
Uma das melhores partes do Android são as opções de personalização. Se você odeia os ícones fornecidos com o telefone, pode substituí-los. Não consegue fazer as coisas do jeito que você está na tela inicial? Vai ser fácil com o melhores lançadores Android. Não consegue obter a aparência e o comportamento mais recentes do Android? Temas para o resgate, e o Icon Pack Studio pode realmente nos dar uma versão melhor do pacote de ícones do Material You porque podemos obter duas a quatro cores extraídas de um papel de parede, podemos adicionar texturas, alterar a cor do logotipo do aplicativo e adicionar traços ou gradientes para eles.
O melhor de tudo, você pode fazer isso de graça - tudo o que a atualização no aplicativo do Icon Pack Studio faz é desbloquear alguns dos filtros e opções mais exóticas que são um pouco bizarras para a maioria dos temas. Eu adicionei um gradiente a um pacote adaptável para adicionar vibração e consistência em um dos meus pacotes e funcionou lindamente, pelo menos enquanto eu mantive papéis de parede na mesma parte da cor roda.
Se você está procurando por mais bondade material, alguns temáticos empreendedores construíram Pacotes de widget do Material You que você pode usar para adicionar widgets coloridos dinamicamente a qualquer iniciador que usar - até mesmo iniciadores integrados que não oferecem suporte a pacotes de ícones de terceiros, como o Icon Pack Studio.
Como mencionado anteriormente, Icon Pack Studio é feito pela equipe Smart Launcher e se integra diretamente com o inicializador para que você não tenha que reexportar e reaplicar o pacote de ícones cada vez que você mudar papeis de parede. Então, se você está procurando a experiência mais próxima dos ícones Dynamic Color no Android 12 Pixel Launcher, Smart Launcher 5 é a escolha fácil de fazer, especialmente considerando como é fácil se orientar depois de abrir a gaveta do aplicativo categorizado.
Os layouts da tela inicial e da página de widget no Smart Launcher 5 também são bastante elogiáveis, mesmo que pareçam limitados a alguns. Os ícones de aplicativos estão confinados a uma única área em um estilo definido, seja nas visualizações clássicas de círculo e favo de mel ou na visualização de grade mais tradicional. Os widgets são então isolados em outra camada que permite que os widgets sejam precisamente e perfeitamente posicionados. Isso significa que você não pode espalhar ícones de aplicativos com seus widgets, mas eu prefiro manter meus ícones de aplicativos mais perto do meu polegar enquanto os widgets que olho podem ficar mais acima.
Ara Waggoner
Ara Wagoner é escritor da Android Central. Ela cria um tema para telefones e cutuca o YouTube Music com um pedaço de pau. Quando ela não está escrevendo sobre casos, Chromebooks ou customização, ela está vagando pelo Walt Disney World. Se você a ver sem fones de ouvido, CORRA. Você pode segui-la no Twitter em @arawagco.
