Während Android 12 wird in Kürze eintreffen, die auffälligste visuelle Änderung wird beim Start Pixel-exklusiv sein. Während Material Sie wird insgesamt Teil von Android 12 sein und kann von allen Android-Herstellern implementiert werden, allerdings beschränkt sich der Dynamic Color Picker auf die Pixel-Zeile. Dynamic Color ist der Algorithmus, der Ihr Hintergrundbild analysiert und dann Komplementärfarben auswählt, um Systemelemente und Ihre App zu tönen Symbole, und selbst wenn wir die supergeheime Farbformel von Google nicht erhalten können, können wir dennoch App-Symbole erhalten, die sich leicht mit unseren Hintergrundbildern ändern mit Icon Pack Studio und einer der besten Android-Launcher.
Mit Icon Pack Studio können Sie benutzerdefinierte Icon-Pakete erstellen, die dann exportiert und wie jedes andere Icon-Paket von Drittanbietern angewendet werden können. Sie müssen jedoch nicht jedes Mal, wenn Sie Ihr Hintergrundbild ändern, erneut exportieren und anwenden, wenn Sie verwenden Smart Launcher 5
. Das Smart Launcher-Team hat Icon Pack Studio entwickelt und in seinen Launcher integriert, damit Sie das Beste erhalten Erleben Sie die gemeinsame Nutzung beider Apps für ein echtes Material You-Symbolpaket mit automatischer Anpassung beim Wechseln Hintergrund. Diese beiden Apps machen die Hälfte von mir aus Lieblings-Themensystem, und die kategorisierte App-Schublade in Smart Launcher 5 ist eine große Bereicherung für diejenigen, die zu viele Apps installiert haben.VPN-Angebote: Lebenslange Lizenz für 16 US-Dollar, monatliche Pläne für 1 US-Dollar und mehr
Bevor Sie beginnen, sollten Sie entscheiden, welche der folgenden vier Material You-Symbolpaket-Stile Sie verwenden möchten, je nachdem, wie die Material You-Themensymbole reagieren, wenn der Dunkelmodus ein- oder ausgeschaltet ist:
- Klassischer Lichtmodus: Hintergrund getönt, graues App-Logo (#514448) – gut für helle oder pastellfarbene Tapeten
- Invertierter Lichtmodus: Hintergrund getönter Hintergrund, weißes App-Logo – gut für dunkle Hintergrundbilder
- Klassischer dunkler Modus: Anthrazitfarbener (#372F31) Hintergrund, Tapeten-getöntes App-Logo – gut für geschäftige Tapeten
- Invertierter dunkler Modus: Weißer oder cremefarbener (#FAFAED) Hintergrund, App-Logo mit getöntem Hintergrund – gut für gedämpfte Hintergrundbilder
Beachten Sie den Hex-Code für Ihr gewünschtes Paket, da wir die grauen/weißen Farbtöne manuell eingeben, um sie mit unseren Tapetenfarben zu kontrastieren. Es ist auch erwähnenswert, dass Sie, wenn die von Ihrer Tapete gezogenen Farben dunkler oder heller werden, möglicherweise von Anthrazit- zu Weißtönen wechseln möchten. Normalerweise verwende ich den invertierten Lichtmodus mit einem weißen Logo und einem weißen Rand für eine breitere Kompatibilität und bessere Übersichtlichkeit, wenn ich nach Symbolen in der Schublade suche.
Wie erstelle ich ein Material You Icon Pack
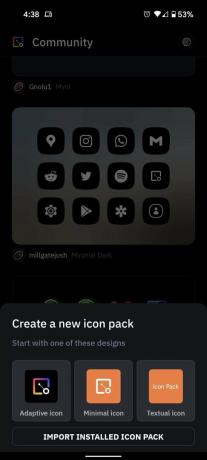
- Offen Icon Pack Studio.
- Zapfhahn Neu am unteren Bildschirmrand.
- Zapfhahn Minimales Symbol als Ausgangspunkt für das Rudel.
-
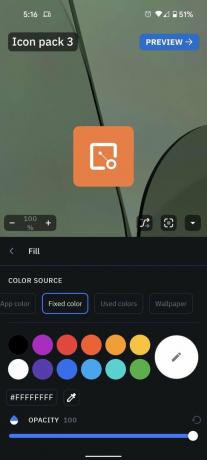
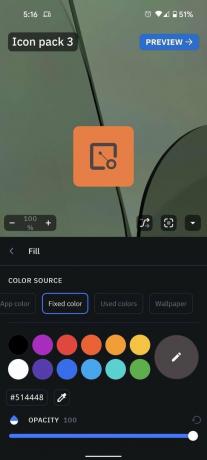
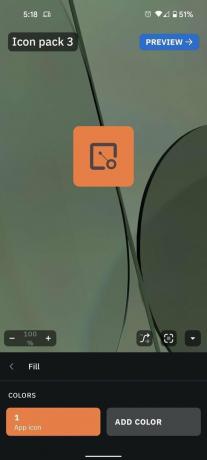
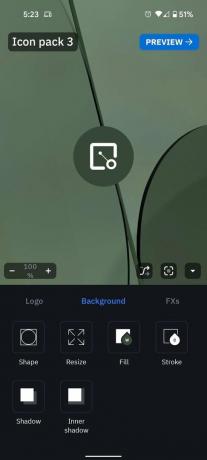
Tippen Sie auf der Registerkarte Logo auf Füllen.


 Quelle: Android Central
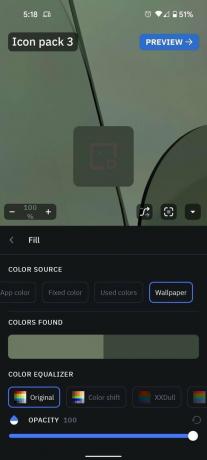
Quelle: Android Central - Zapfhahn Farbe 1.
- Zapfhahn Hintergrund unter Farbquelle, wenn Sie die Dunkelmodus-Themen einstellen. Wenn Sie den Lichtmodus einstellen, tippen Sie auf das Hex-Code um die Zahlen für Grau einzugeben (#514448) oder tippen Sie auf weißer Kreis.
-
Tippen Sie auf die Zurück-Pfeil zweimal.


 Quelle: Android Central
Quelle: Android Central - Tippen Sie auf die Hintergrund Tab.
- Zapfhahn Füllen.
-
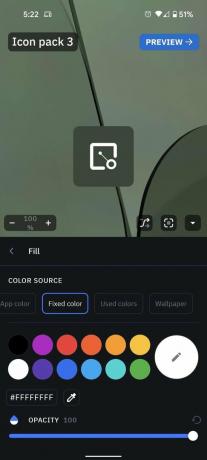
Zapfhahn Farbe 1.


 Quelle: Android Central
Quelle: Android Central - Zapfhahn Hintergrund unter Farbquelle, wenn Sie die Lichtmodus-Themen einstellen. Wenn Sie den Dunkelmodus einstellen, tippen Sie auf das Hex-Code um die Zahlen für Holzkohle (#372F31), Sahne (#FAFAED) oder Weiß einzugeben.
- Wenn die Tapetenfarben mit Ihrer statischen Farbe kollidieren, wiederholen Sie die Schritte 4-6 eine andere Farbe verwenden.
-
Tippen Sie auf die Zurück-Pfeil zweimal.


 Quelle: Android Central
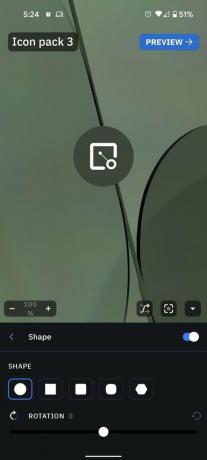
Quelle: Android Central - Zapfhahn Form.
- Wähle aus gewünschte Form.
-
Tippen Sie auf die Zurück-Pfeil.


 Quelle: Android Central
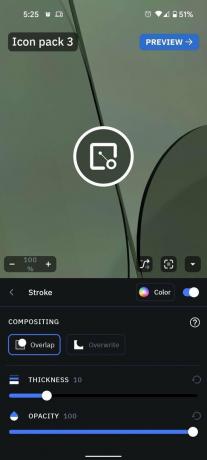
Quelle: Android Central - (Optional) Wenn Sie Ihren Symbolen einen Rahmen zur besseren Definition hinzufügen möchten, tippen Sie auf Schlaganfall und legen Sie dieselbe Farbe wie für die in Schritt 6 verwendeten App-Symbole fest.
- Zapfhahn Vorschau.
-
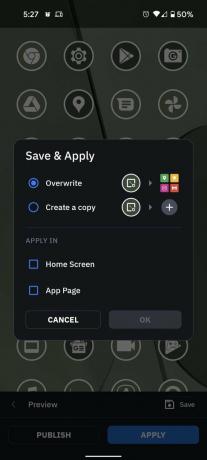
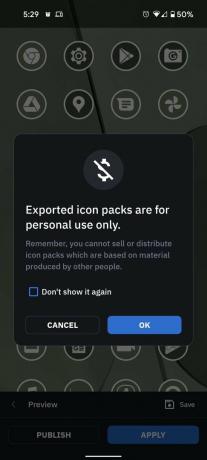
Wenn Sie mit dem Paket zufrieden sind, tippen Sie auf Anwenden.


 Quelle: Android Central
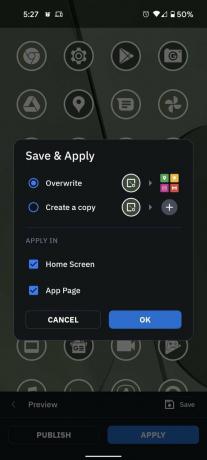
Quelle: Android Central - Wenn Sie Smart Launcher 5 verwenden, tippen Sie auf Startbildschirm und App-Seite.
- Zapfhahn Anwenden.
-
Wenn du einen anderen Launcher verwendest, tippe auf OK.


 Quelle: Android Central
Quelle: Android Central - Zapfhahn OK.
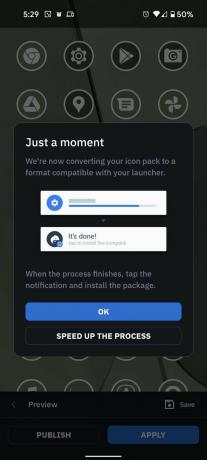
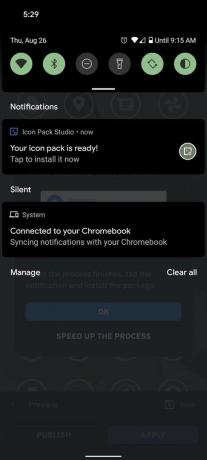
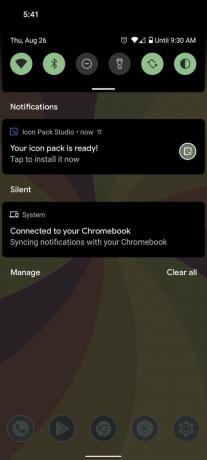
- Öffne das Benachrichtigungsfeld.
- Zapfhahn Ihr Icon-Paket ist fertig!
-
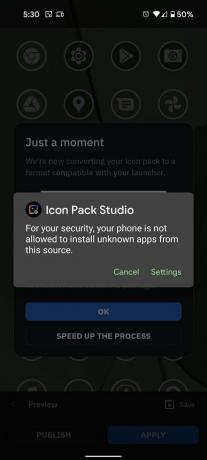
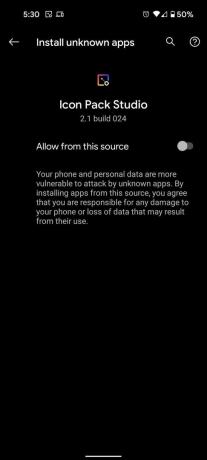
Zapfhahn Einstellungen.


 Quelle: Android Central
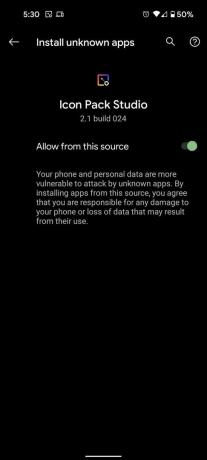
Quelle: Android Central - Zapfhahn Aus dieser Quelle zulassen um es einzuschalten.
- Tippen Sie auf die Zurück-Pfeil oder verwenden Sie die Zurück-Geste.
-
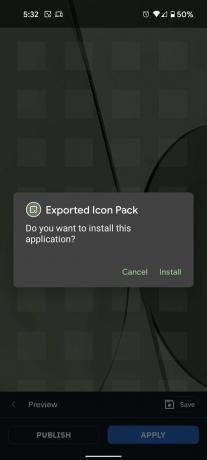
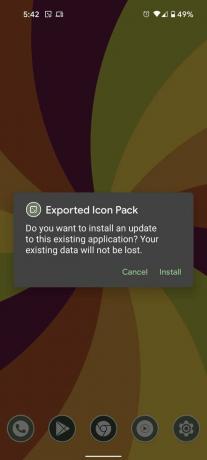
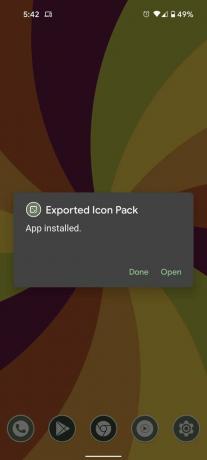
Zapfhahn Installieren.


 Quelle: Android Central
Quelle: Android Central
Sie können das Icon Pack jetzt über das Menü Ihres bevorzugten Launchers anwenden. Wenn du tippst Offen Sie können es direkt in einigen der beliebtesten Launcher wie Nova Launcher, Smart Launcher und anderen einstellen. Es ist auch wichtig zu beachten, dass Smart Launcher zwar ziemlich gut darin ist, die Farben aus den meisten zu ziehen Tapeten, hin und wieder wird es einfach schwarz, wenn es um dunkle oder AMOLED-Tuning geht Tapeten. Verwenden Sie in diesem Fall die Pipette neben dem Hex-Code und wählen Sie stattdessen einen Farbton aus dem Hintergrundbild aus, der Ihren Wünschen entspricht.
Beim Wechseln von Hintergrundbildern
Wenn Sie Smart Launcher 5 verwenden, werden die Symbole jedes Mal automatisch aktualisiert, wenn Sie das Hintergrundbild ändern. Wenn Sie jedoch einen anderen Launcher verwenden, müssen Sie das Paket manuell aktualisieren, aber es dauert nicht lange:
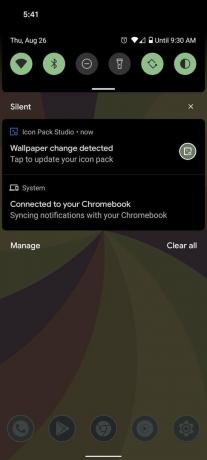
- Öffne das Benachrichtigungsfeld.
- Zapfhahn Hintergrundänderung erkannt.
- Zapfhahn Ihr Icon-Paket ist fertig!
-
Zapfhahn Installieren.


 Quelle: Android Central
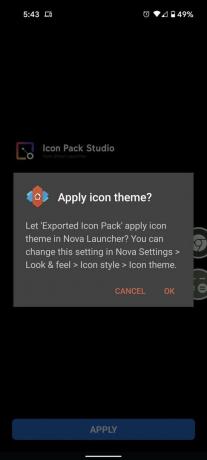
Quelle: Android Central - Zapfhahn Offen.
- Zapfhahn Anwenden.
-
Zapfhahn OK.


 Quelle: Android Central
Quelle: Android Central
Warum auf Android 12 warten?
Einer der besten Teile von Android sind die Anpassungsoptionen. Wenn Ihnen die mit Ihrem Telefon gelieferten Symbole nicht gefallen, können Sie sie ersetzen. Sie können die Dinge auf Ihrem Startbildschirm nicht in den Griff bekommen? Es wird ein Kinderspiel mit dem beste Android-Launcher. Sie können nicht das neueste Android-Look-and-Feel erhalten? Theming zur Rettung, und Icon Pack Studio kann uns tatsächlich eine bessere Version des Icon Packs von Material You geben, weil wir es bekommen können zwei bis vier Farben, die aus einem Hintergrundbild extrahiert wurden, können wir Texturen hinzufügen, die Farbe des App-Logos ändern und Striche oder Farbverläufe hinzufügen Sie.
Das Beste ist, dass Sie dies kostenlos tun können – das In-App-Upgrade von Icon Pack Studio besteht darin, einige der Filter und exotischeren Optionen freizuschalten, die für die meisten Themen sowieso etwas zu ausgefallen sind. Ich habe einem adaptiven Pack einen Farbverlauf hinzugefügt, um einem meiner Packs mehr Lebendigkeit und Konsistenz zu verleihen, und es Hat wunderbar geklappt, zumindest solange ich auf Tapeten in der gleichen Farbportion geklebt habe Rad.
Wenn Sie nach mehr Material You suchen, haben einige unternehmungslustige Themen spektakuläre gebaut Material You Widget-Pakete die Sie verwenden können, um jedem von Ihnen verwendeten Startprogramm dynamisch farbige Widgets hinzuzufügen – sogar integrierte Startprogramme, die keine Symbolpakete von Drittanbietern wie Icon Pack Studio unterstützen.
Wie bereits erwähnt, wird Icon Pack Studio vom Smart Launcher-Team erstellt und integriert sich direkt in den Launcher, damit Sie das Icon Pack nicht jedes Mal neu exportieren und anwenden müssen, wenn Sie es ändern Tapeten. Wenn Sie also nach einer Erfahrung suchen, die den Dynamic Color-Symbolen auf dem Android 12 Pixel Launcher am nächsten kommt, Smart Launcher 5 ist die einfach zu treffende Wahl, insbesondere wenn man bedenkt, wie einfach es ist, sich in der App-Schublade zurechtzufinden kategorisiert.
Die Layouts des Startbildschirms und der Widget-Seiten in Smart Launcher 5 sind ebenfalls sehr lobenswert, auch wenn sie sich auf einige beschränkt fühlen. App-Symbole sind auf einen einzigen Bereich in einem festgelegten Stil beschränkt, sei es die klassische Kreis- und Wabenansicht oder die traditionellere Rasteransicht. Widgets werden dann auf einer anderen Ebene isoliert, die eine präzise und perfekte Platzierung der Widgets ermöglicht. Das bedeutet, dass Sie keine App-Symbole mit Ihren Widgets verstreuen können, aber ich ziehe es vor, meine App-Symbole näher an meinem Daumen zu halten, während die Widgets, die ich anschaue, höher sitzen können.
Ara Wagoner
Ara Wagoner ist Autorin bei Android Central. Sie gestaltet Handys und stößt YouTube Music mit einem Stick an. Wenn sie nicht gerade über Hüllen, Chromebooks oder Anpassungen schreibt, wandert sie durch Walt Disney World. Wenn du sie ohne Kopfhörer siehst, RUN. Sie können ihr auf Twitter folgen unter @arawagco.
