Tiempo Android 12 llegará pronto, el cambio visual más sorprendente será exclusivo de Pixel en el lanzamiento. Tiempo Material usted en su conjunto, será parte de Android 12 y puede ser implementado por todos los fabricantes de Android, pero el selector de color dinámico se limita a la línea Pixel. Dynamic Color es el algoritmo que analizará su fondo de pantalla y luego seleccionará colores complementarios para teñir los elementos del sistema y su aplicación. íconos, e incluso si no podemos obtener la fórmula de color súper secreta de Google, aún podemos obtener íconos de aplicaciones que cambian con nuestros fondos de pantalla fácilmente utilizando Paquete de iconos Studio y uno de los mejores lanzadores de Android.
Icon Pack Studio le permite crear paquetes de iconos personalizados, que luego se pueden exportar y aplicar como cualquier paquete de iconos de terceros. Sin embargo, no necesitará volver a exportar y volver a aplicar cada vez que cambie su fondo de pantalla si usa Lanzador inteligente 5
. El equipo de Smart Launcher creó Icon Pack Studio y lo integró en su lanzador, para que obtenga lo mejor experiencia usando ambas aplicaciones juntas para un verdadero paquete de iconos Material You con adaptación automática cuando intercambias fondo de pantalla. Estas dos aplicaciones constituyen la mitad de mi sistema de tematización favorito, y el cajón de aplicaciones categorizadas en Smart Launcher 5 es un gran activo para aquellos con demasiadas aplicaciones instaladas.Ofertas de VPN: licencia de por vida por $ 16, planes mensuales a $ 1 y más
Antes de comenzar, querrá decidir cuál de los siguientes cuatro estilos de paquetes de íconos de Material You desea usar, en función de cómo reaccionan los íconos temáticos de Material You cuando el modo oscuro está activado o desactivado:
- Modo de luz clásico: fondo teñido de papel tapiz, logotipo de la aplicación gris (# 514448); bueno para fondos de pantalla claros o de colores pastel
- Modo de luz invertida: fondo teñido de papel tapiz, logotipo de la aplicación de color blanco, bueno para fondos de pantalla de colores oscuros
- Modo oscuro clásico: fondo carbón (# 372F31), logotipo de la aplicación teñido de papel tapiz, bueno para fondos de pantalla ocupados
- Modo oscuro invertido: fondo blanco o crema (#FAFAED), logotipo de la aplicación teñido de papel tapiz, bueno para fondos de pantalla apagados
Tenga en cuenta el código hexadecimal del paquete deseado, ya que ingresaremos los tonos de color gris / blanco manualmente para contrastar con los colores de nuestro papel tapiz. También vale la pena señalar que si los colores extraídos de su papel tapiz se sesgan más oscuros o más claros, es posible que desee cambiar de tonos carbón a blancos. Por lo general, uso el modo de luz invertida con un logotipo blanco y un borde blanco para una compatibilidad más amplia y una mejor visibilidad cuando busco íconos en el cajón.
Cómo hacer un paquete de iconos de Material You
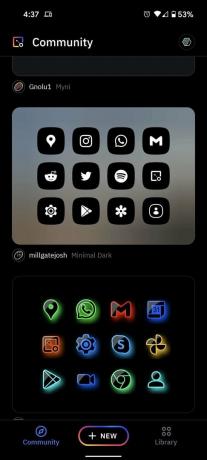
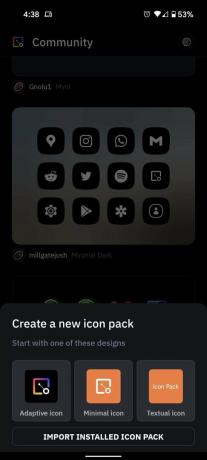
- Abierto Paquete de iconos Studio.
- Grifo Nuevo en la parte inferior de la pantalla.
- Grifo Icono mínimo como punto de partida para el paquete.
-
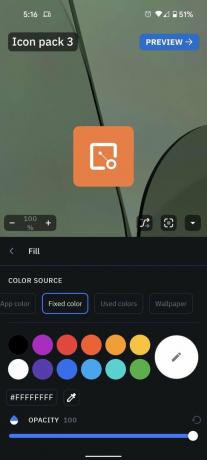
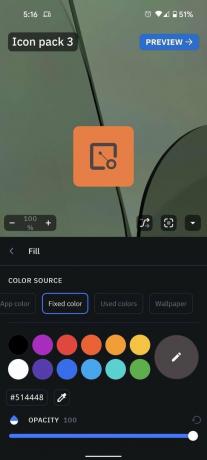
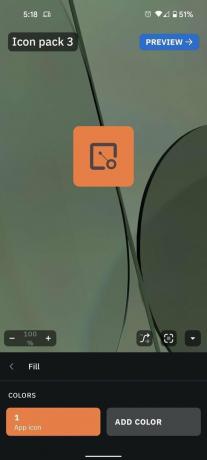
En la pestaña Logotipo, toque Llenar.


 Fuente: Android Central
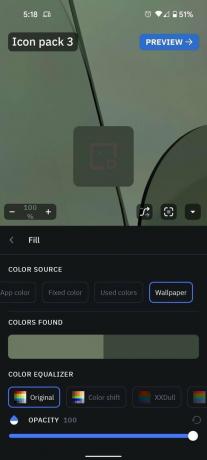
Fuente: Android Central - Grifo Color 1.
- Grifo Fondo de pantalla en Fuente de color, si configura los temas del modo oscuro. Si configura el modo de luz, toque el código hexadecimal para ingresar los números para gris (# 514448) o toque el circulo blanco.
-
Toque en el flecha hacia atrás dos veces.


 Fuente: Android Central
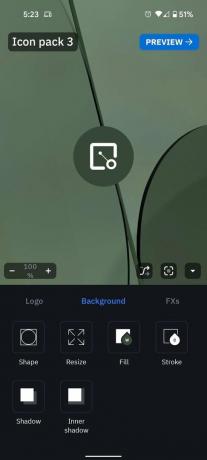
Fuente: Android Central - Toque en el Fondo pestaña.
- Grifo Llenar.
-
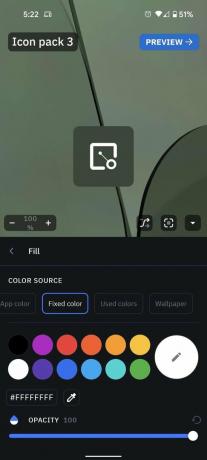
Grifo Color 1.


 Fuente: Android Central
Fuente: Android Central - Grifo Fondo de pantalla en Fuente de color, si configura los temas del modo de luz. Si configura el modo oscuro, toque el código hexadecimal para ingresar los números de carbón (# 372F31), crema (#FAFAED) o blanco.
- Si los colores del papel tapiz chocan con su color estático, repita los pasos 4-6 usando otro color.
-
Toque en el flecha hacia atrás dos veces.


 Fuente: Android Central
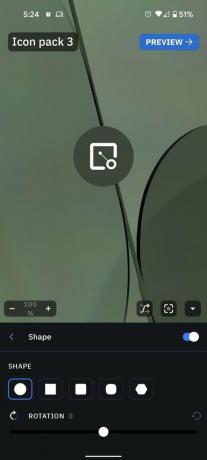
Fuente: Android Central - Grifo Forma.
- Selecciona el forma deseada.
-
Toque en el flecha hacia atrás.


 Fuente: Android Central
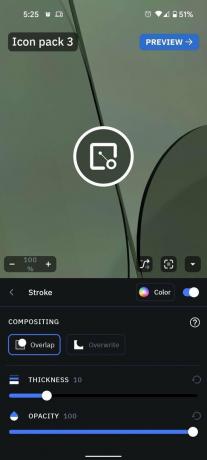
Fuente: Android Central - (Opcional) Si desea agregar un borde a sus íconos para una mejor definición, toque Carrera y establezca el mismo color que los iconos de su aplicación utilizados en el Paso 6.
- Grifo Avance.
-
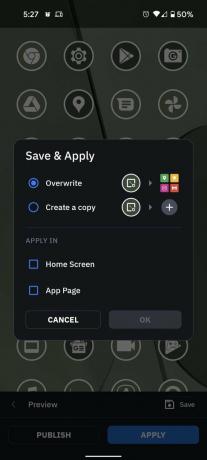
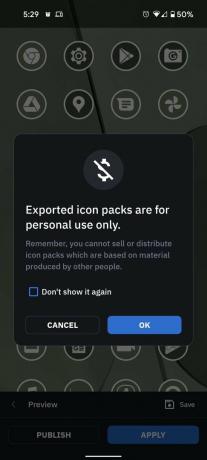
Si está satisfecho con el paquete, toque Solicitar.


 Fuente: Android Central
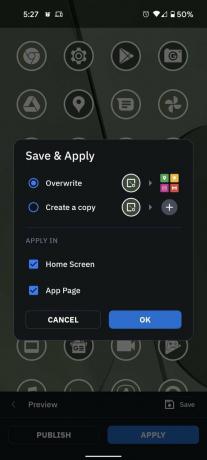
Fuente: Android Central - Si usa Smart Launcher 5, toque Pantalla de inicio y Página de la aplicación.
- Grifo Solicitar.
-
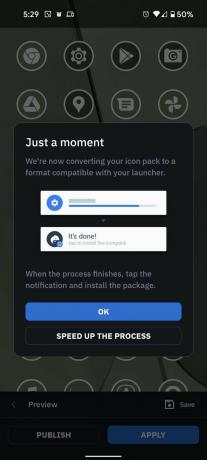
Si usa un lanzador diferente, toque OK.


 Fuente: Android Central
Fuente: Android Central - Grifo OK.
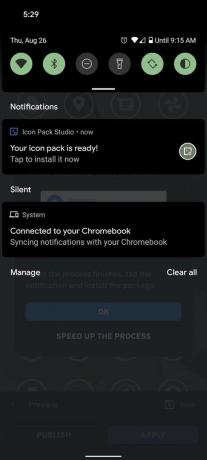
- Abre el panel de notificación.
- Grifo ¡Tu paquete de iconos está listo!
-
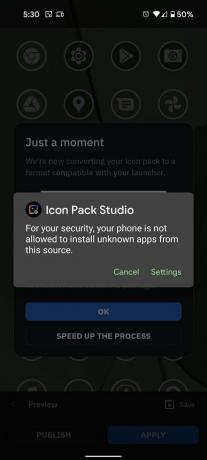
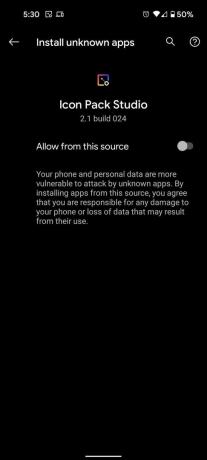
Grifo Ajustes.


 Fuente: Android Central
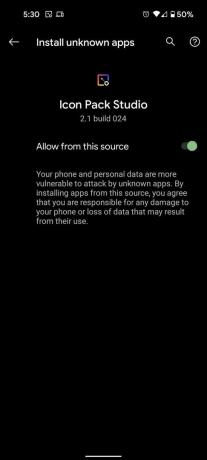
Fuente: Android Central - Grifo Permitir de esta fuente para activarlo.
- Toque en el flecha hacia atrás o usa el gesto de la espalda.
-
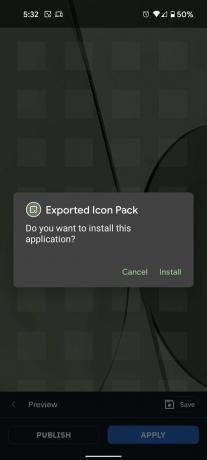
Grifo Instalar en pc.


 Fuente: Android Central
Fuente: Android Central
Ahora puede aplicar el paquete de iconos usando el menú de su lanzador favorito. Si tocas Abierto puede configurarlo directamente en algunos de los lanzadores más populares como Nova Launcher, Smart Launcher y otros. También es importante tener en cuenta que, si bien Smart Launcher es bastante bueno para extraer los colores de la mayoría fondos de pantalla, de vez en cuando simplemente se pondrá negro cuando se trate de tonos oscuros o sintonizados con AMOLED fondos de pantalla. Si esto sucede, use la herramienta Cuentagotas junto al código hexadecimal, luego seleccione un tono del fondo de pantalla que sea de su agrado.
Al cambiar los fondos de pantalla
Si está utilizando Smart Launcher 5, los iconos se actualizarán automáticamente cada vez que cambie los fondos de pantalla. Sin embargo, si está utilizando otro lanzador, tendrá que actualizar manualmente el paquete, pero no lleva mucho tiempo:
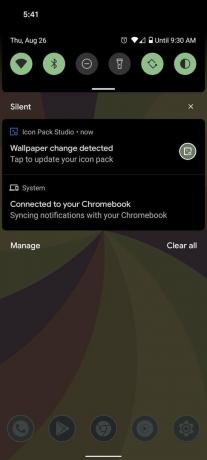
- Abre el panel de notificación.
- Grifo Se detectó un cambio de fondo de pantalla.
- Grifo ¡Tu paquete de iconos está listo!
-
Grifo Instalar en pc.


 Fuente: Android Central
Fuente: Android Central - Grifo Abierto.
- Grifo Solicitar.
-
Grifo OK.


 Fuente: Android Central
Fuente: Android Central
¿Por qué esperar a Android 12?
Una de las mejores partes de Android son las opciones de personalización. Si odia los íconos que vienen con su teléfono, puede reemplazarlos. ¿No puedes ver las cosas como están en tu pantalla de inicio? Será pan comido con el mejores lanzadores de Android. ¿No puede obtener el aspecto y la sensación más recientes de Android? Tematización al rescate, y Icon Pack Studio en realidad puede darnos una mejor versión del paquete de iconos de Material You porque podemos obtener de dos a cuatro colores extraídos de un fondo de pantalla, podemos agregar texturas, cambiar el color del logotipo de la aplicación y agregar trazos o degradados a ellos.
Lo mejor de todo es que puede hacer esto de forma gratuita: todo lo que hace la actualización en la aplicación de Icon Pack Studio es desbloquear algunos de los filtros y opciones más exóticas que, de todos modos, son un poco extravagantes para la mayoría de los temas. Agregué un degradado a un paquete adaptable para agregar vitalidad y consistencia en uno de mis paquetes y funcionó maravillosamente, al menos siempre que me quedara con fondos de pantalla en la misma parte del color rueda.
Si estás buscando más material, bondad, algunos temáticos emprendedores han construido espectaculares Paquetes de widgets de Material You que puede usar para agregar widgets de colores dinámicos a cualquier lanzador que use, incluso lanzadores integrados que no son compatibles con paquetes de iconos de terceros como Icon Pack Studio.
Como se mencionó anteriormente, Icon Pack Studio está hecho por el equipo de Smart Launcher y se integra directamente con el lanzador para que no tenga que volver a exportar y volver a aplicar el paquete de iconos cada vez que cambie fondos de pantalla. Entonces, si está buscando la experiencia más cercana a los íconos de color dinámico en el lanzador de píxeles de Android 12, lanzador inteligente 5 es la elección fácil de hacer, especialmente teniendo en cuenta lo fácil que es orientarse una vez que obtiene el cajón de aplicaciones. categorizado.
Los diseños de la pantalla de inicio y de las páginas de widgets en Smart Launcher 5 también son dignos de elogio, incluso si se sienten limitados a algunos. Los íconos de las aplicaciones se limitan a un área única en un estilo establecido, ya sea la vista clásica de círculo y panal o la vista de cuadrícula más tradicional. Luego, los widgets se aíslan en otra capa que permite que los widgets se coloquen de manera precisa y perfecta. Esto significa que no puede esparcir los íconos de aplicaciones con sus widgets, pero prefiero mantener los íconos de mis aplicaciones más cerca de mi pulgar, mientras que los widgets que miro pueden ubicarse más arriba.
Ara Waggoner
Ara Waggoner es un escritor en Android Central. Ella le pone temas a los teléfonos y toca YouTube Music con un palo. Cuando no escribe sobre casos, Chromebooks o personalización, deambula por Walt Disney World. Si la ves sin auriculares, CORRE. Puedes seguirla en Twitter en @arawagco.
