Samtidig som Android 12 kommer snart, vil den mest slående visuelle endringen være Pixel-eksklusiv ved lansering. Samtidig som Materiale du som helhet vil være en del av Android 12 og kan implementeres av alle Android -produsenter, men den dynamiske fargevelgeren er begrenset til Pixel -linjen. Dynamisk farge er algoritmen som vil analysere bakgrunnsbildet og deretter velge komplementære farger til fargetoneelementer og appen din ikoner, og selv om vi ikke kan få Googles superhemmelige fargeformel, kan vi fremdeles få appikoner som enkelt endres med våre bakgrunnsbilder ved hjelp av Icon Pack Studio og en av de beste Android -lanseringene.
Icon Pack Studio lar deg lage tilpassede ikonpakker, som deretter kan eksporteres og brukes som en hvilken som helst tredjeparts ikonpakke. Du trenger imidlertid ikke å eksportere og søke på nytt hver gang du endrer bakgrunnsbilde hvis du bruker det Smart Launcher 5. Smart Launcher -teamet bygde Icon Pack Studio og integrerte det i lanseringen, slik at du får det beste oppleve å bruke begge appene sammen for en ekte Material You -ikonpakke med automatisk tilpasning når du bytter tapet. Disse to appene utgjør halvparten av mine
favoritt temasystem, og den kategoriserte appskuffen i Smart Launcher 5 er en stor fordel for de med for mange apper installert.VPN -tilbud: Lifetime -lisens for $ 16, månedlige abonnementer på $ 1 og mer
Før du begynner, vil du bestemme hvilken av følgende fire Material You -ikonpakkestiler du vil bruke, basert på hvordan ikonene for Material You -tema reagerer når mørk modus er på eller av:
- Klassisk lysmodus: Bakgrunnsfarget bakgrunn, grå (#514448) applogo-bra for lyse eller pastellfargede bakgrunnsbilder
- Invertert lysmodus: Bakgrunnsfarget bakgrunn, hvitfarget app-logo-bra for mørkfargede bakgrunnsbilder
- Klassisk mørk modus: Kull (#372F31) bakgrunn, tapetfarget app-logo-bra for travle bakgrunnsbilder
- Invertert mørk modus: Hvit eller krem (#FAFAED) bakgrunn, tapetfarget app-logo-bra for dempede bakgrunnsbilder
Husk hex -koden for ønsket pakke, ettersom vi skal legge inn grå/hvite fargetoner manuelt for å kontrastere med bakgrunnsfargene våre. Det er også verdt å merke seg at hvis fargene som trekkes fra tapetet skjever mørkere eller lysere, kan det være lurt å bytte fra kull til hvite toner. Jeg bruker vanligvis invertert lysmodus med en hvit logo og en hvit kant for større kompatibilitet og bedre glansbarhet når jeg jakter på ikoner i skuffen.
Slik lager du en Material You -ikonpakke
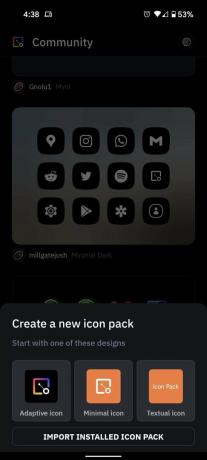
- Åpen Icon Pack Studio.
- Trykk på Ny nederst på skjermen.
- Trykk på Minimal ikon som utgangspunkt for pakken.
-
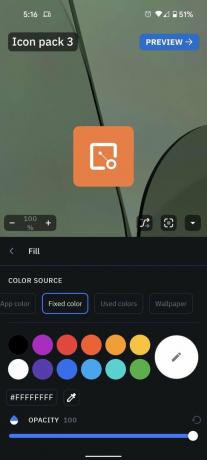
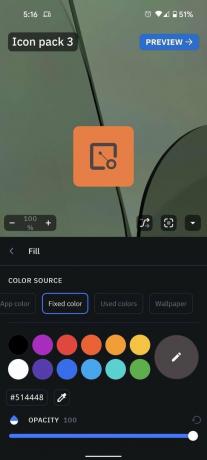
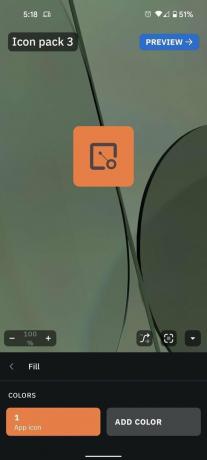
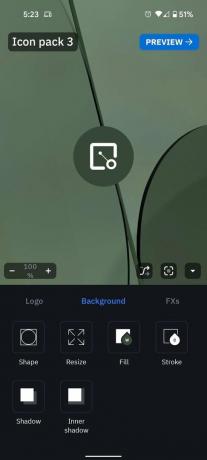
Trykk på i kategorien Logo Fylle.


 Kilde: Android Central
Kilde: Android Central - Trykk på Farge 1.
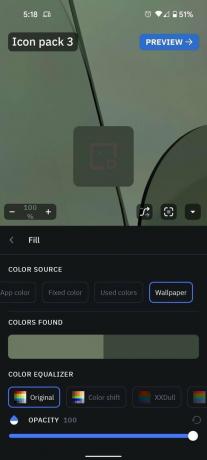
- Trykk på Bakgrunn under Fargekilde, hvis du angir temaene i mørk modus. Hvis du angir lysmodus, trykker du på hex kode for å legge inn tallene for grått (#514448) eller trykk på hvit sirkel.
-
Trykk på tilbake pil to ganger.


 Kilde: Android Central
Kilde: Android Central - Trykk på Bakgrunn kategorien.
- Trykk på Fylle.
-
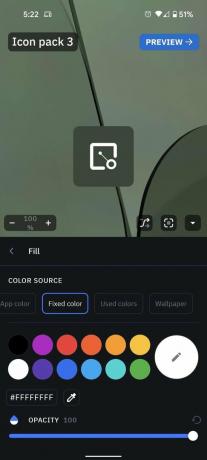
Trykk på Farge 1.


 Kilde: Android Central
Kilde: Android Central - Trykk på Bakgrunn under Fargekilde, hvis du angir temaene for lysmodus. Hvis du angir mørk modus, trykker du på hex kode for å legge inn tallene for trekull (#372F31), krem (#FAFAED) eller hvit.
- Hvis bakgrunnsfargene kolliderer med din statiske farge, gjenta trinn 4-6 bruker en annen farge.
-
Trykk på tilbake pil to ganger.


 Kilde: Android Central
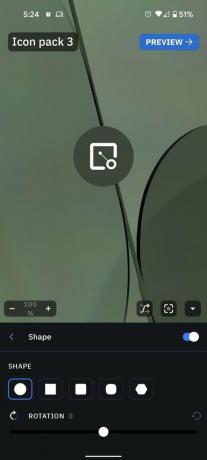
Kilde: Android Central - Trykk på Form.
- Velg ønsket form.
-
Trykk på tilbake pil.


 Kilde: Android Central
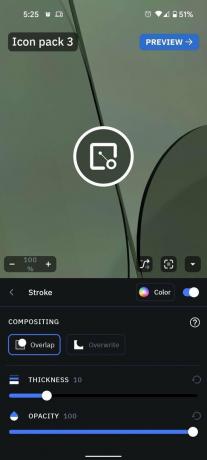
Kilde: Android Central - (Valgfritt) Hvis du vil legge til en kant på ikonene for bedre definisjon, trykker du på Slag og angi samme farge som appikonene dine som ble brukt i trinn 6.
- Trykk på Forhåndsvisning.
-
Hvis du er fornøyd med pakken, trykker du på Søke om.


 Kilde: Android Central
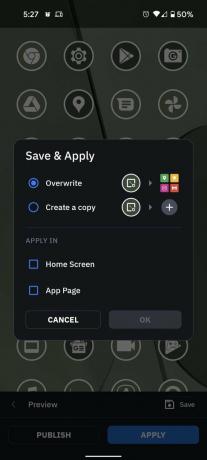
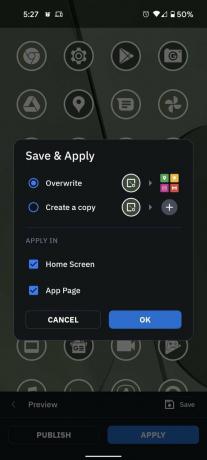
Kilde: Android Central - Hvis du bruker Smart Launcher 5, trykker du på Startskjermen og App -side.
- Trykk på Søke om.
-
Hvis du bruker en annen bærerakett, trykker du på OK.


 Kilde: Android Central
Kilde: Android Central - Trykk på OK.
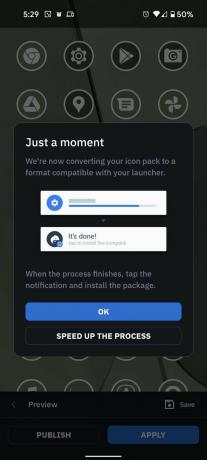
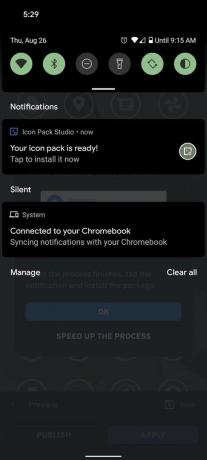
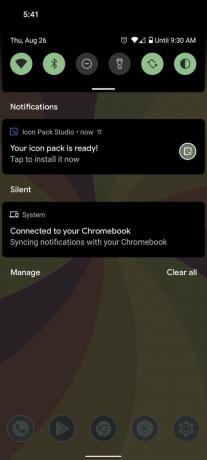
- Åpne varslingspanel.
- Trykk på Ikonpakken din er klar!
-
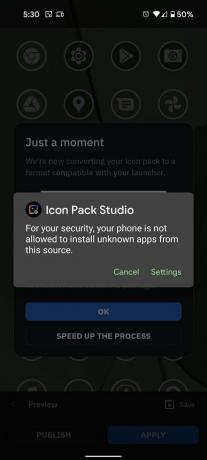
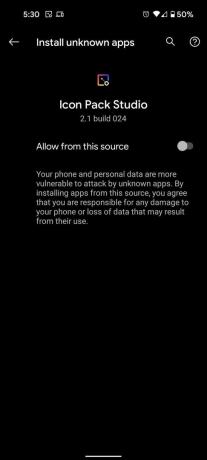
Trykk på Innstillinger.


 Kilde: Android Central
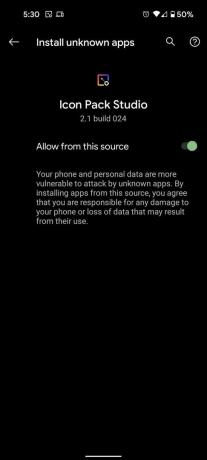
Kilde: Android Central - Trykk på Tillat fra denne kilden for å slå den på.
- Trykk på tilbake pil eller bruk ryggbevegelsen.
-
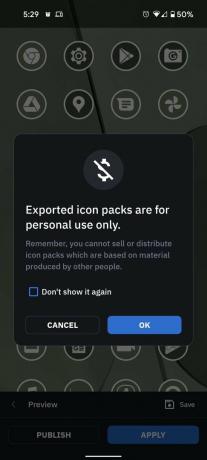
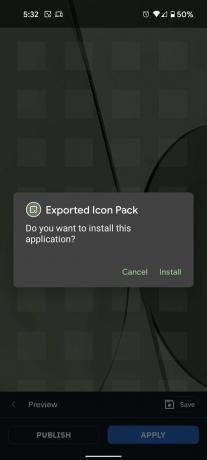
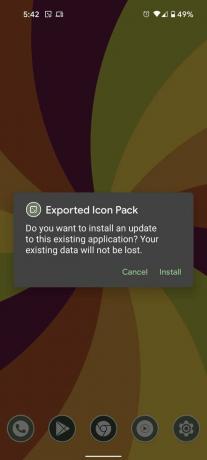
Trykk på Installere.


 Kilde: Android Central
Kilde: Android Central
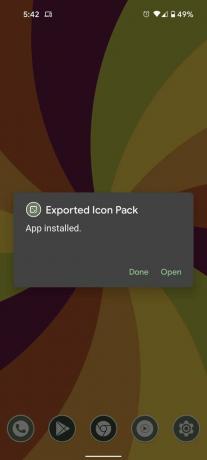
Du kan nå bruke ikonpakken ved å bruke menyen til din foretrukne bærerakett. Hvis du trykker Åpen du kan sette den direkte i noen av de mer populære bærerakettene som Nova Launcher, Smart Launcher og andre. Det er også viktig å merke seg at mens Smart Launcher er ganske god til å trekke fargene fra de fleste bakgrunnsbilder, nå og da vil det bare trekke rett svart når du arbeider med mørkt eller AMOLED-tunet bakgrunnsbilder. Hvis dette skjer, bruker du pipettverktøyet ved siden av hex -koden, og velger deretter en nyanse fra bakgrunnen som du liker i stedet.
Når du endrer bakgrunnsbilder
Hvis du bruker Smart Launcher 5, oppdateres ikonene automatisk hver gang du endrer bakgrunnsbilder. Men hvis du bruker en annen bærerakett, må du oppdatere pakken manuelt, men det tar ikke lang tid:
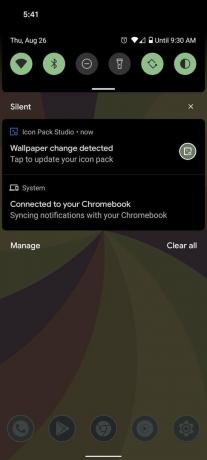
- Åpne varslingspanel.
- Trykk på Bakgrunnsendring oppdaget.
- Trykk på Ikonpakken din er klar!
-
Trykk på Installere.


 Kilde: Android Central
Kilde: Android Central - Trykk på Åpen.
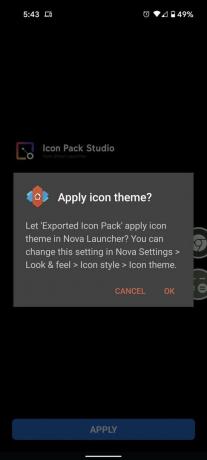
- Trykk på Søke om.
-
Trykk på OK.


 Kilde: Android Central
Kilde: Android Central
Hvorfor vente på Android 12?
En av de beste delene av Android er tilpasningsalternativene. Hvis du hater ikonene som fulgte med telefonen, kan du erstatte dem. Kan du ikke få tingene til å passe på startskjermen? Det blir en kjepp med beste Android -lansere. Kan du ikke få det siste utseendet på Android? Theming til unnsetning, og Icon Pack Studio kan faktisk gi oss en bedre versjon av Material Yous ikonpakke fordi vi kan få to til fire farger hentet fra et bakgrunnsbilde, kan vi legge til teksturer, endre appens logo farge og legge streker eller gradienter til dem.
Det beste av alt er at du kan gjøre dette gratis-alt Icon Pack Studios oppgradering i appen gjør, er å låse opp noen av filtrene og mer eksotiske alternativer som uansett er litt for underlige for de fleste temaer. Jeg la en gradient til en adaptiv pakke for ekstra livlighet og konsistens i en av pakkene mine fungerte vakkert, i det minste så lenge jeg holdt meg til bakgrunnsbilder i samme del av fargen hjul.
Hvis du leter etter mer Material You godhet, har noen driftige temaer bygget spektakulære Materiale du widget pakker som du kan bruke til å legge til dynamisk fargede widgets til en hvilken som helst lansering du bruker-til og med innebygde bæreraketter som ikke støtter tredjeparts ikonpakker som Icon Pack Studio.
Som nevnt tidligere er Icon Pack Studio laget av Smart Launcher -teamet og integreres direkte med lanseringen slik at du ikke trenger å eksportere og bruke ikonpakken på nytt hver gang du endrer bakgrunnsbilder. Så hvis du leter etter den nærmeste opplevelsen til dynamiske farger -ikonene på Android 12 Pixel Launcher, Smart Launcher 5 er det enkle valget å gjøre, spesielt gitt hvor lett det er å finne rundt når du får appskuffen kategorisert.
Hjemmeskjermen og widget -sidelayoutene i Smart Launcher 5 er også ganske prisverdig, selv om de kan føles begrenset til noen. Appikonene er begrenset til et enkelt område i en bestemt stil, det være seg den klassiske sirkel- og bikakevisningen eller den mer tradisjonelle rutenettet. Widgets blir deretter isolert på et annet lag som gjør at widgets kan plasseres presist og perfekt. Dette betyr at du ikke kan spre appikoner med widgetene dine, men jeg foretrekker å holde appikonene mine nede nærmere tommelen mens widgetene jeg ser på kan sitte høyere oppe.
Ara Wagoner
Ara Wagoner er skribent på Android Central. Hun temaer telefoner og stikker YouTube Music med en pinne. Når hun ikke skriver om saker, Chromebooks eller tilpasning, vandrer hun rundt i Walt Disney World. Hvis du ser henne uten hodetelefoner, RUN. Du kan følge henne på Twitter på @arawagco.
