Mentre Android 12 arriverà presto, il cambiamento visivo più sorprendente sarà l'esclusiva Pixel al momento del lancio. Mentre Materiale tu nel suo complesso farà parte di Android 12 e può essere implementato da tutti i produttori Android, ma il selettore Dynamic Color è limitato alla linea Pixel. Dynamic Color è l'algoritmo che analizzerà il tuo sfondo, quindi sceglierà colori complementari per colorare gli elementi del sistema e la tua app icone e anche se non riusciamo a ottenere la formula dei colori super-segreta di Google, possiamo comunque ottenere icone delle app che cambiano facilmente con i nostri sfondi usando Icon Pack Studio e uno dei migliori lanciatori Android.
Icon Pack Studio ti consente di creare pacchetti di icone personalizzati, che possono quindi essere esportati e applicati come qualsiasi pacchetto di icone di terze parti. Tuttavia, non sarà necessario riesportare e riapplicare ogni volta che si cambia lo sfondo se si utilizza Lanciatore intelligente 5. Il team di Smart Launcher ha creato Icon Pack Studio e lo ha integrato nel suo launcher, così avrai il meglio esperienza di utilizzo di entrambe le app insieme per un vero pacchetto di icone Material You con adattamento automatico quando si scambia sfondo. Queste due app costituiscono la metà del mio
sistema di temi preferitoe il cassetto delle app categorizzato in Smart Launcher 5 è una grande risorsa per chi ha troppe app installate.Offerte VPN: licenza a vita per $ 16, piani mensili a $ 1 e altro
Prima di iniziare, ti consigliamo di decidere quale dei seguenti quattro stili di icon pack di Materiale che desideri utilizzare, in base a come reagiscono le icone a tema Materiale che quando la modalità oscura è attivata o disattivata:
- Modalità luce classica: sfondo colorato con carta da parati, logo dell'app grigio (#514448), ottimo per sfondi chiari o dai colori pastello
- Modalità luce invertita: sfondo colorato, logo dell'app di colore bianco: ottimo per sfondi di colore scuro
- Modalità scura classica: sfondo antracite (#372F31), logo dell'app colorato come sfondo, ottimo per sfondi pieni
- Modalità scura invertita: sfondo bianco o crema (#FAFAED), logo dell'app colorato come sfondo, ottimo per sfondi con sordina
Tieni a mente il codice esadecimale per il pacchetto desiderato, poiché inseriremo manualmente le tonalità di colore grigio/bianco per contrastare con i colori della nostra carta da parati. Vale anche la pena notare che se i colori estratti dalla tua carta da parati sono più scuri o più chiari, potresti voler passare dai toni carbone a quelli bianchi. Di solito uso la modalità luce invertita con un logo bianco e un bordo bianco per una compatibilità più ampia e una migliore visibilità quando cerco le icone nel cassetto.
Come creare un pacchetto di icone di Material You
- Aprire Icon Pack Studio.
- Rubinetto Nuovo nella parte inferiore dello schermo.
- Rubinetto Icona minima come punto di partenza per il pacchetto.
-
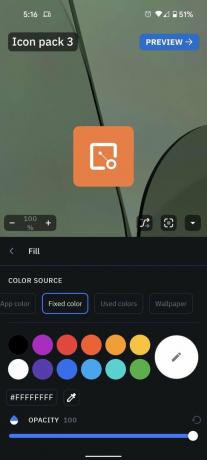
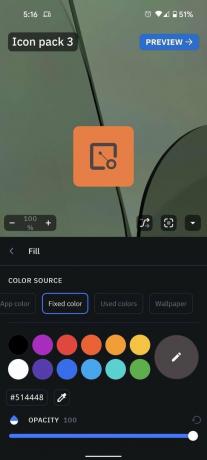
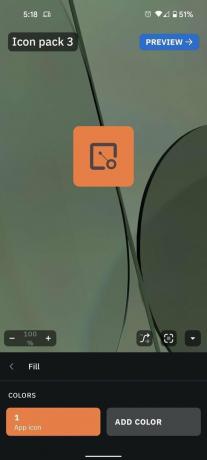
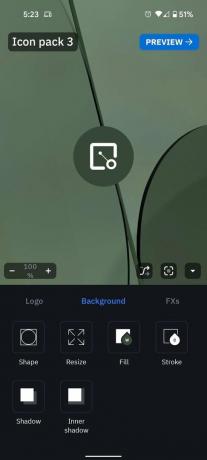
Nella scheda Logo, tocca Riempire.


 Fonte: Android Central
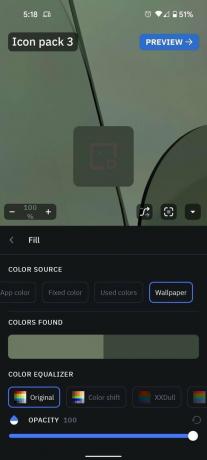
Fonte: Android Central - Rubinetto Colore 1.
- Rubinetto Sfondo in Sorgente colore, se si impostano i temi della modalità scura. Se si imposta la modalità luce, toccare codice esadecimale per inserire i numeri per il grigio (#514448) o toccare il cerchio bianco.
-
Clicca il freccia indietro due volte.


 Fonte: Android Central
Fonte: Android Central - Clicca il Sfondo scheda.
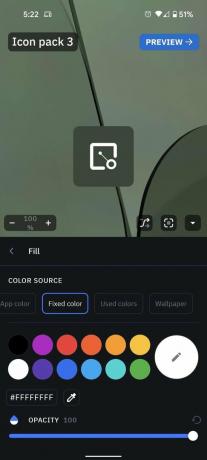
- Rubinetto Riempire.
-
Rubinetto Colore 1.


 Fonte: Android Central
Fonte: Android Central - Rubinetto Sfondo in Sorgente colore, se si impostano i temi della modalità luce. Se imposti la modalità oscura, tocca il codice esadecimale per inserire i numeri per carbone (#372F31), crema (#FAFAED) o bianco.
- Se i colori dello sfondo si scontrano con il tuo colore statico, ripetere i passaggi 4-6 usando un altro colore.
-
Clicca il freccia indietro due volte.


 Fonte: Android Central
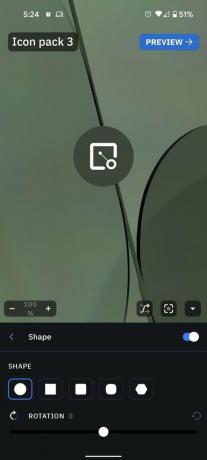
Fonte: Android Central - Rubinetto Forma.
- Seleziona il forma desiderata.
-
Clicca il freccia indietro.


 Fonte: Android Central
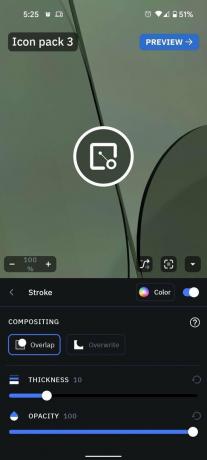
Fonte: Android Central - (Facoltativo) Se vuoi aggiungere un bordo alle tue icone per una migliore definizione, tocca Ictus e imposta lo stesso colore delle icone delle app utilizzate nel passaggio 6.
- Rubinetto Anteprima.
-
Se sei soddisfatto del pacchetto, tocca Applicare.


 Fonte: Android Central
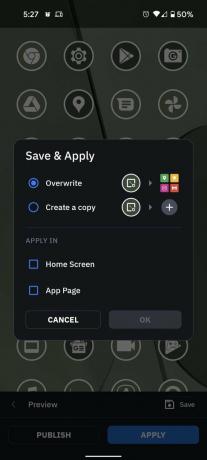
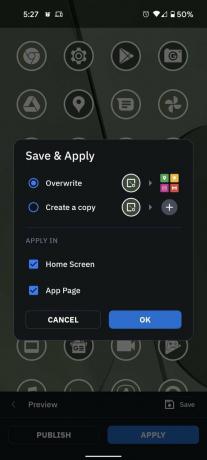
Fonte: Android Central - Se utilizzi Smart Launcher 5, tocca Schermo di casa e Pagina dell'app.
- Rubinetto Applicare.
-
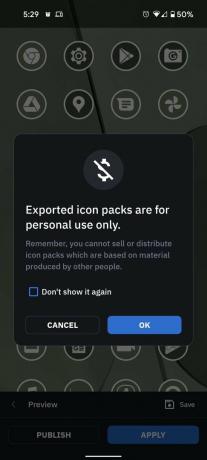
Se usi un launcher diverso, tocca ok.


 Fonte: Android Central
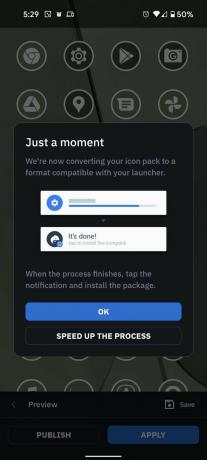
Fonte: Android Central - Rubinetto ok.
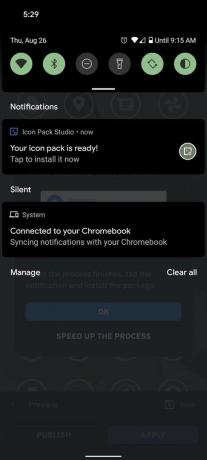
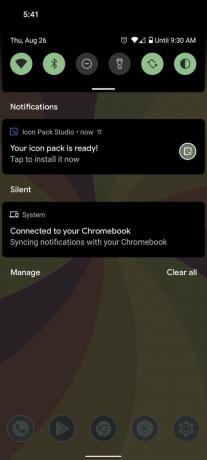
- Apri il pannello di notifica.
- Rubinetto Il tuo pacchetto di icone è pronto!
-
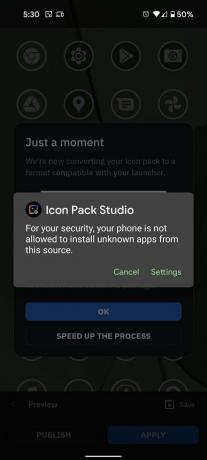
Rubinetto Impostazioni.


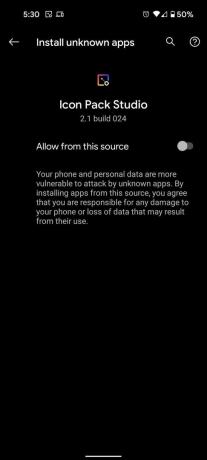
 Fonte: Android Central
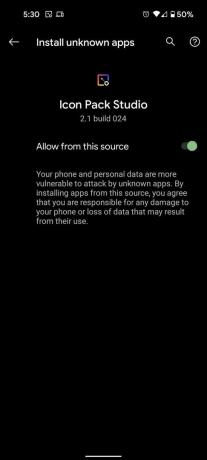
Fonte: Android Central - Rubinetto Consenti da questa fonte per attivarlo.
- Clicca il freccia indietro oppure usa il gesto indietro.
-
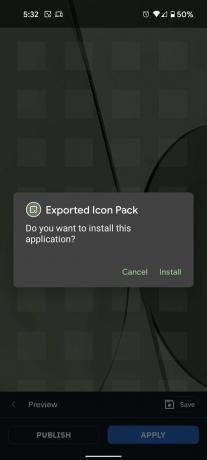
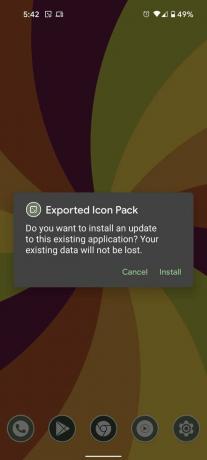
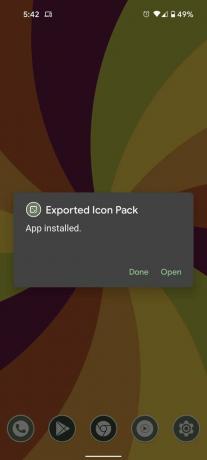
Rubinetto Installare.


 Fonte: Android Central
Fonte: Android Central
Ora puoi applicare il pacchetto di icone utilizzando il menu del tuo launcher preferito. Se tocchi Aprire puoi impostarlo direttamente in alcuni dei lanciatori più popolari come Nova Launcher, Smart Launcher e altri. È anche importante notare che mentre Smart Launcher è abbastanza bravo a estrarre i colori dalla maggior parte sfondi, di tanto in tanto diventerà nero dritto quando si ha a che fare con il buio o con AMOLED sintonizzato sfondi. Se ciò accade, usa lo strumento contagocce accanto al codice esadecimale, quindi seleziona una tonalità dallo sfondo che è di tuo gradimento.
Quando si cambiano gli sfondi
Se stai utilizzando Smart Launcher 5, le icone si aggiorneranno automaticamente ogni volta che cambi gli sfondi. Tuttavia, se stai utilizzando un altro launcher, dovrai aggiornare manualmente il pacchetto, ma non ci vorrà molto:
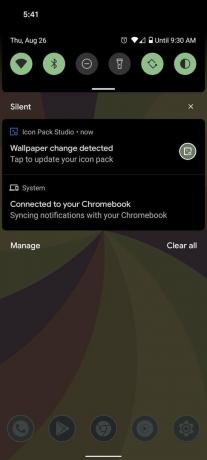
- Apri il pannello di notifica.
- Rubinetto Rilevata modifica dello sfondo.
- Rubinetto Il tuo pacchetto di icone è pronto!
-
Rubinetto Installare.


 Fonte: Android Central
Fonte: Android Central - Rubinetto Aprire.
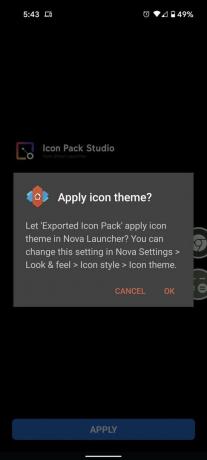
- Rubinetto Applicare.
-
Rubinetto ok.


 Fonte: Android Central
Fonte: Android Central
Perché aspettare Android 12?
Una delle parti migliori di Android sono le opzioni di personalizzazione. Se odi le icone fornite con il telefono, puoi sostituirle. Non riesci a ottenere le cose nel modo giusto sulla schermata iniziale? Sarà un gioco da ragazzi con il i migliori lanciatori Android. Non riesci a ottenere l'ultimo aspetto e funzionalità di Android? Theming in soccorso e Icon Pack Studio possono effettivamente darci una versione migliore del pacchetto di icone di Material You perché possiamo ottenere da due a quattro colori estratti da uno sfondo, possiamo aggiungere trame, cambiare il colore del logo dell'app e aggiungere tratti o sfumature a loro.
La cosa migliore è che puoi farlo gratuitamente: tutto ciò che fa l'aggiornamento in-app di Icon Pack Studio è sbloccare alcuni dei filtri e opzioni più esotiche che sono comunque un po' troppo stravaganti per la maggior parte dei temi. Ho aggiunto un gradiente a un pacchetto adattivo per una maggiore vivacità e coerenza in uno dei miei pacchetti e ha funzionato magnificamente, almeno finché sono rimasto attaccato agli sfondi nella stessa parte del colore ruota.
Se stai cercando più materiale che bontà, alcuni temi intraprendenti hanno costruito spettacolari Pacchetti di widget Materiale You che puoi utilizzare per aggiungere widget colorati in modo dinamico a qualsiasi launcher che utilizzi, anche launcher integrati che non supportano pacchetti di icone di terze parti come Icon Pack Studio.
Come accennato in precedenza, Icon Pack Studio è realizzato dal team di Smart Launcher e si integra direttamente con il launcher in modo da non dover riesportare e riapplicare il pacchetto di icone ogni volta che si cambia sfondi. Quindi, se stai cercando l'esperienza più vicina alle icone Dynamic Color su Android 12 Pixel Launcher, Smart Launcher 5 è la scelta facile da fare, soprattutto considerando quanto sia facile orientarsi una volta ottenuto il cassetto delle app classificato.
Anche la schermata iniziale e i layout della pagina dei widget in Smart Launcher 5 sono abbastanza lodevoli, anche se potrebbero sembrare limitati ad alcuni. Le icone delle app sono limitate a una singola area in uno stile prestabilito, che si tratti della classica visualizzazione a cerchio ea nido d'ape o alla più tradizionale visualizzazione a griglia. I widget vengono quindi isolati su un altro livello che consente di posizionare i widget in modo preciso e perfetto. Ciò significa che non puoi sparpagliare le icone delle app con i tuoi widget, ma preferisco tenere le icone delle mie app più vicine al pollice mentre i widget che guardo possono sedersi più in alto.
Ara Wagoner
Ara Wagoner è uno scrittore presso Android Central. Tema i telefoni e colpisce YouTube Music con un bastoncino. Quando non scrive di custodie, Chromebook o personalizzazioni, vaga per Walt Disney World. Se la vedi senza cuffie, CORRI. Puoi seguirla su Twitter all'indirizzo @arawagco.
